User Defined Types in Bicep
The Bicep team continues to deliver new features and functionality with each release of Bicep. Many of these new features are first released in an experimental state to allow customers to begin testing and provide feedback early in the development process. User-Defined Types are a feature I have been looking forward to for a long time. As of a recent release of Bicep v0.21.1, this feature is now generally available!
What are User-defined Types
User-Define Types are a type statement that allows us to define custom types in our templates.
They are defined in a similar way as parameters:
|
|
In past versions of Bicep you were limited to supported data types for parameters (string, integer, boolean, arrays, objects). We can now create custom types to better describe the parameters needed for the deployment. User-Defined types only use the primitive literal types (string, integer, boolean). The real power is how you combine these these to create your custom types.
|
|
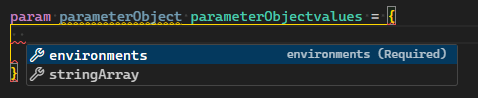
Using the User-Define Type provides additional intellisense for that type and any other types that were used in that type.
 .
.
Why am I excited about this feature?
Writing complex objects or arrays in Bicep today is like a guessing game. I can require or use values or properties in parts of the template and if these are not documented properly, it increases the difficulty for others using that template. Having to hunt through a Bicep template or readme to find out what values are required in an array or an object can be a blocker to adoption of your template by other teammates. Bicep is amazingly good at providing helpful intellisense to avoid this kind of context switching. The major gap had always been parameter objects and arrays. Let’s look at how User-Define Types fill this gap.
Examples
Let’s start with a simple template for creating tags for a subscription. Every subscription should have a set of tags that are required for various teams and compliance reasons. Here is a sample of what the required parameters looked like before user-defined types:
|
|
From a parameter file, I would need to define all 6 parameters and values. With User-Defined Types we now have more flexibility to define our objects directly.
Here is a User-Define Type alternative:
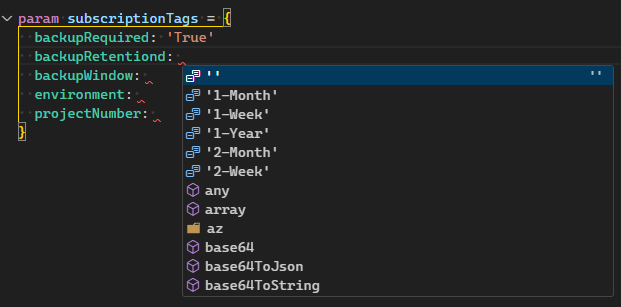
|
|
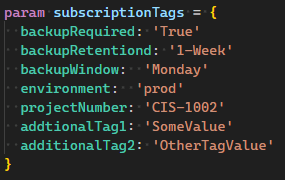
The Tag Object contains all of our required tags and all the required values and a description of the type property. From our parameter file we get the same intellisense but with a simplified definition of our tag parameter .

An additional benefit of this approach is the ability to add tags that are not defined in the object! The final line of the object, *:string, allows the object to take additional undefined properties of the type string.

At time of writing, you can only add one type (string, int, boolean) for additional properties at a time. This further simplifies our template parameters by removing additional steps.
Conclusion
User-Define Types help to simplify writing templates by giving us the power to define and document complex parameter objects. No one enjoys having to reverse engineer a template just to implement it. Removing that additional uncertainty of confusion bring template re-usability to the next level. Giving teams the ability to define and describe template parameters without needing to write additional documentation will drive adoption with teammates and co-workers.